💻 仿製 iPad 上的 Apple Music

學習目標:
- 練習 Scroll View
- 練習 Navigation Controller
- 練習 Table View Controller & Static Cells
- 練習 Label & Button 樣式
- 練習 segue & SF Symbols
練習成果:

GitHub - takawang/fake-music
You can't perform that action at this time. You signed in with another tab or window. You signed out in another tab or…

過程:
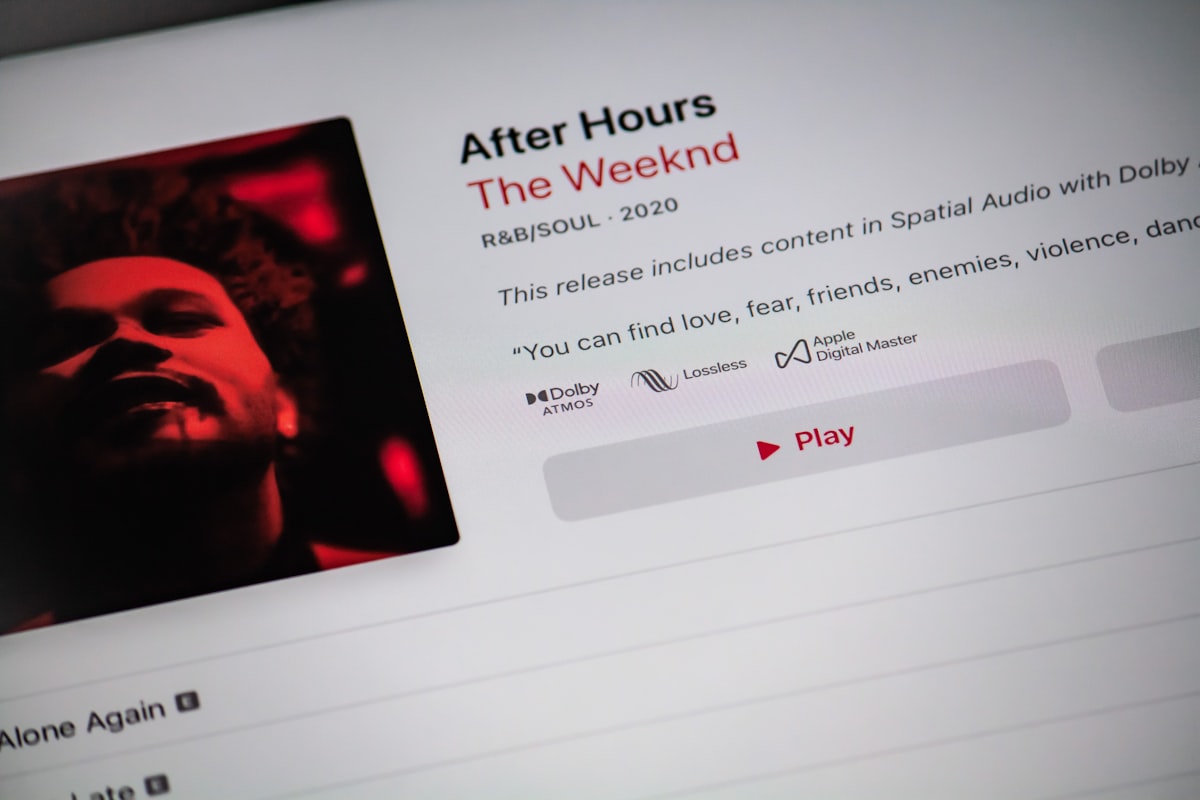
透過直接擷取 iPad Pro 12.9 實機畫面,在 story board 上仿製 Apple Music 上的 IU 專輯頁面,更進一步熟悉了Navigation Controller 的使用,因為還不會製作符合各種機型的版面,所以就直接 hardcode 只支援 12.9 水平的版面,是有點呆版但也收穫不少。


需要注意的地方是,在 story board 上的是 point,但螢幕截圖是 pixel,因為沒有 zeplin 之類的設計稿,所以花最多時間還是在抓取與對齊座標,位置不是 pixel perfect,但練習的目的應該是達到了。

最近播放的點選,參考下面文章,原本使用 tap gesture recognizer,不過大概因為我將 navigation controller 放錯地方,總是看不到 back 選單,最後選擇透明按鈕疊在上方的做法。
利用 segue 實現圖片點選的換頁功能
button 設定 image


主畫面有兩個 scoll view,參考連結提供的技巧就可以方便製作,記得將水平與垂直的捲軸指示關閉,這樣畫面會比較擬真。
設定 content size,實現水平捲動,上下捲動和分頁的 scroll view
對剛學會從 storyboard 製作 App 畫面,但還不會 Auto Layout 和寫程式的朋友,利用 table view controller 的 Static Cells…


Table View 的第一個 Cell 與最後兩個 Cell 為了版面調整,中間的歌曲列表只需要透過修改 row 數就可以複製,再修改封面照與 label 即可。

