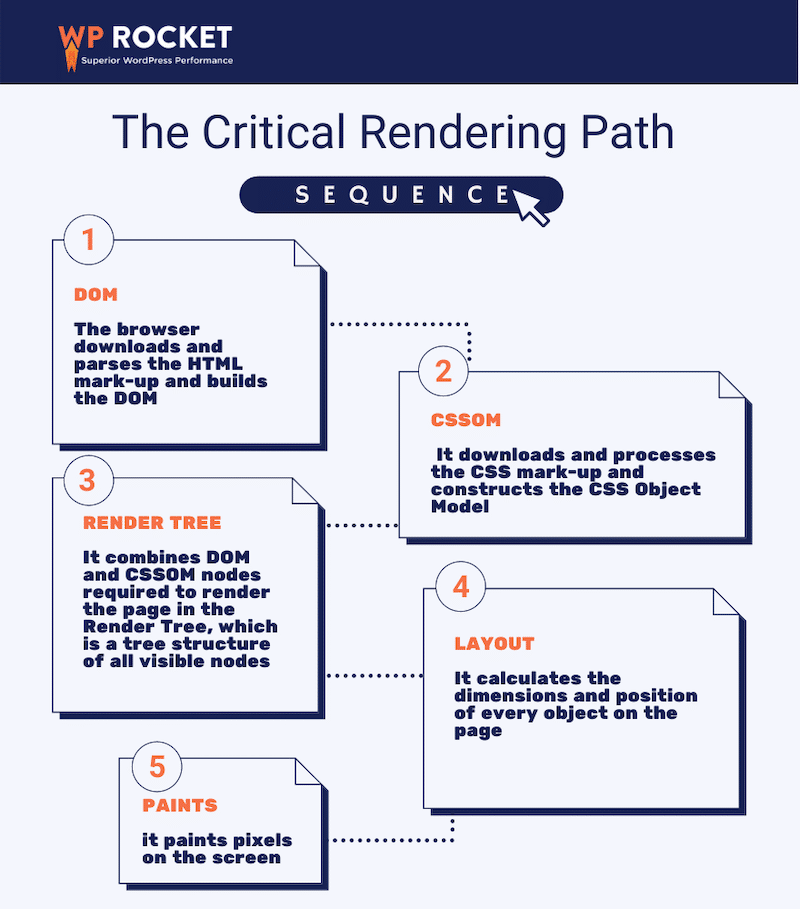
📚 CSS Critical Rendering Path (CRP)

Behind the scenes when a web page is loaded and rendered:
-
Load HTML- The browser starts by fetching and loading the HTML file.
-
Parse HTML- The HTML file is parsed to create the Document Object Model (DOM). The DOM represents the structure of the document as a tree of objects, where each object corresponds to a part of the document (e.g., elements, attributes).
-
Load CSS- If there are linked or inline stylesheets in the HTML, the browser fetches and loads them.
-
Parse CSS- The loaded CSS files are parsed to create the CSS Object Model (CSSOM). This represents the styles and layout information defined in the CSS.
- Resolve Conflicting CSS Declarations:
- If there are conflicting CSS declarations (i.e., rules that apply to the same element and property), the browser uses a specific set of rules to determine which styles take precedence.
- Process Final CSS Values:
- The browser processes the final computed values for each CSS property, taking into account inheritance, specificity, and other rules.
-
Render Tree- The DOM and CSSOM are combined to create the Render Tree. The Render Tree represents the visual hierarchy of the elements on the page that will be rendered. It includes only the elements that will actually be displayed.
-
The Visual Formatting Model- The visual formatting model takes the render tree and calculates the layout of each element on the page. This includes determining the size and position of each element based on its CSS properties.
- The visual formatting model also takes into account factors like the box model (margins, borders, padding), positioning, and floating elements.
-
Render the Page- Finally, the browser renders the page by painting each pixel according to the specifications of the visual formatting model.

Image source: Critical CSS in WordPress: What It Is and How to Optimize CSS Delivery